Модуль Webform создание шаблонов
На сайте часто бывает необходимо делать веб формы, для того что бы поддерживать связь с пользователем, либо запрашивать у него какую либо информацию, в помощь этому есть прекрасный модульwebform . Для сайта форума "ладога 2011" мне необходимо было сделать форму анкеты добровольцев, с множеством полей и отправки результатов на почту.
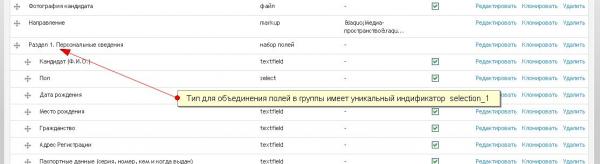
Так приступим мы поставили модуль webform создали опросник и добавили там поля с уникальными id и объедняем их в группы по мере необходимости

Для создания уникального шаблона для конкретной формы, нам необходимо скопировать из папки модуля /sites/all/modules/webform , шаблон webform-form.tpl.php в свою тему, но изменить название на webform-form-НОМЕР_НОДЫ.tpl.php , номер ноды можно посмотреть в url адреса например если номер ноды опросника 28 то шаблоны для нашей уникальной формы будет webform-form-28.tpl.php .
Изначально код этого шаблона такой
// $Id: webform-form.tpl.php,v 1.1.2.4 2009/01/11 23:09:35 quicksketch Exp $
/**
* @file
* Customize the display of a complete webform.
*
* This file may be renamed "webform-form-[nid].tpl.php" to target a specific
* webform on your site. Or you can leave it "webform-form.tpl.php" to affect
* all webforms on your site.
*
* Available variables:
* - $form: The complete form array.
* - $nid: The node ID of the Webform.
*
* The $form array contains two main pieces:
* - $form['submitted']: The main content of the user-created form.
* - $form['details']: Internal information stored by Webform.
*/
// If editing or viewing submissions, display the navigation at the top.
if (isset($form['submission_info']) || isset($form['navigation'])) {
print drupal_render($form['navigation']);
print drupal_render($form['submission_info']);
}
// Print out the main part of the form.
// Feel free to break this up and move the pieces within the array.
print drupal_render($form['submitted']);
// Always print out the entire $form. This renders the remaining pieces of the
// form that haven't yet been rendered above.
print drupal_render($form);
// Print out the navigation again at the bottom.
if (isset($form['submission_info']) || isset($form['navigation'])) {
unset($form['navigation']['#printed']);
print drupal_render($form['navigation']);
}
В этот шаблон на и надо вносить наши измения , например у нас имеет верстка где заголовки есть заголовки и поля ввода.
Раздел 1. Персональные сведения
Кандидат (Ф.И.О.) |
Пол |
< | ||||||||
Дата рождения |
< |
Место рождения |
< |
Гражданство |
< | |||||
Для того что бы расставить на правильные места, вам поможет функция drupal_render , она будет генерировать форму из массива $form['submitted'][id группы][id поля] , но тут была одна проблема эта функция генерировала с названием поля но можно до вывода этой функции просто удалял поле, либо в админке отключать вывод заголовка у поля.
Пример составления шаблона из верстки
/*вывод названия группы полей*/< print $form['submitted']['selection_1']['#title']; >
Если вы не уверены в пути до массива формы то есть отличная функция print_r применяем ее например для группы полей selection_1 и мы увидим уникальные индефикаторы для каждого поля .
print_r($form['submitted']['selection_1']);
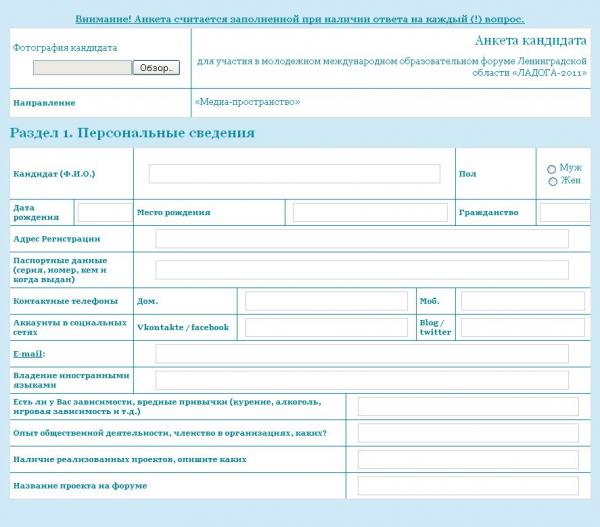
В конечном итоге я получил такую форму

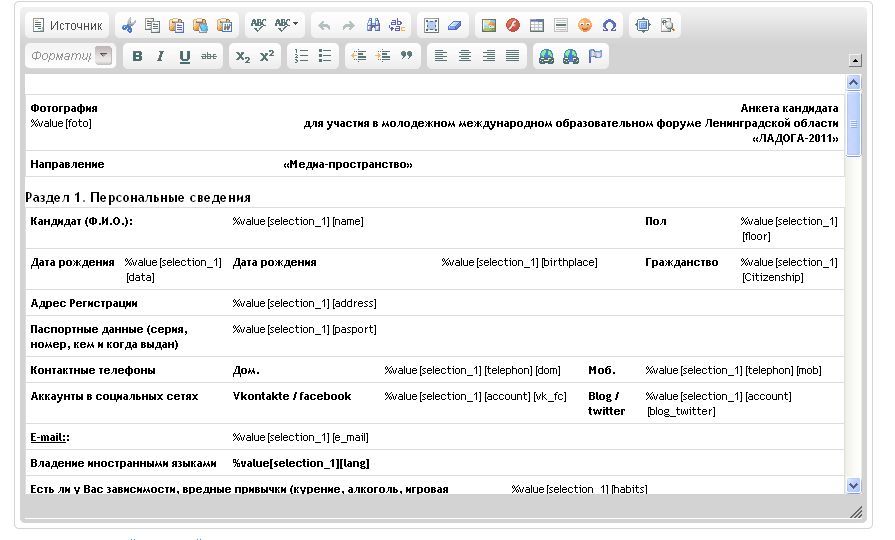
Далее необходимо было стилизовать письмо, которое будет приходить на почту, для этого идем в настройки формы создаем ее раставляем в вашем письме переменые как на рисунке снизу только с вашими названиями

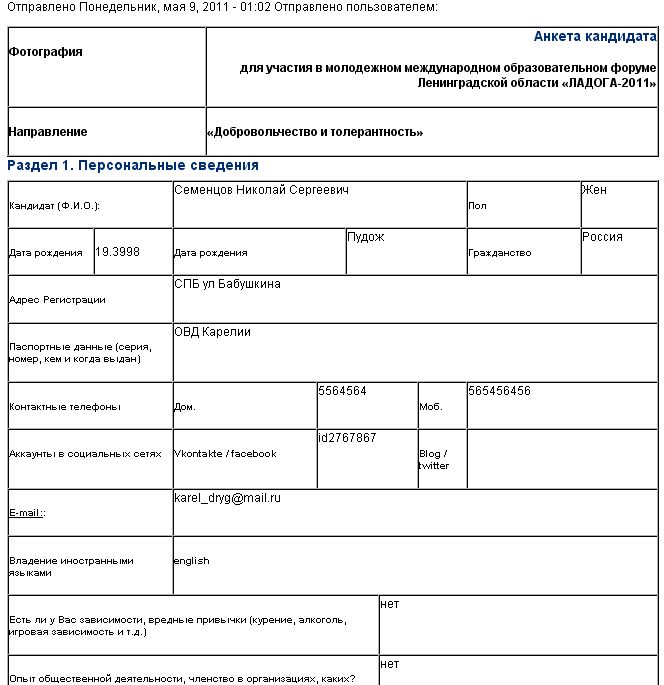
В итоге на почту будет приходить такое письмо при заполнение анкеты пользователем

Вот собственно и все у нас готова стилизованая форма под наши нужды.
Опубликовано: 20 мая 2011
Помогла заметка? Жмите кнопки ниже
|
|
|
comments powered by Disqus










