Bitrix google maps с разными типами меток
Стояла задача реализовать на bitrix карту, с несколькими видами меток: центральны офис, региональные склады, партнеры. Центральный офис и региональные склады, были всегда статическими, а вот партнеры часто надо было добавлять и удалять. Мы решили сделать управляемыми из админки только партнеров, других я внес через шаблон.
Я скопировал шаблон модуля map.google.view в свою тему , добавил туда код перед выводом карты.
/* добавляем массив с маркерами на карту array_push
параметр MARK = тип маркера значения офис = /icon/ofice.png склад = /icon/sklad.png
*/
array_push($arResult['POSITION']['PLACEMARKS'],
array("TEXT" => "Офис СПБ
Варшавский д.33 офис.20", "LON" => "30.3199341675", "LAT" => "59.9267018972" , "MARK" => "/icon/ofice.png"),
array("TEXT" => "Склад Пермь
ул. Ворошиловская 10 ", "LON" => "55.910615625", "LAT" => "57.9543914272" , "MARK" => "/icon/sklad.png")
);
// echo print_r($arResult['POSITION']);
$APPLICATION->IncludeComponent('bitrix:map.google.system', 'work', $arTransParams, false, array('HIDE_ICONS' => 'Y'));
Я добавил в массив еще 2 значения, естественно можно и больше :)
Параметр MARK отвечает за путь, из корня сайта к иконке, которая будет отображатся на карте. Иконки я взял тут.
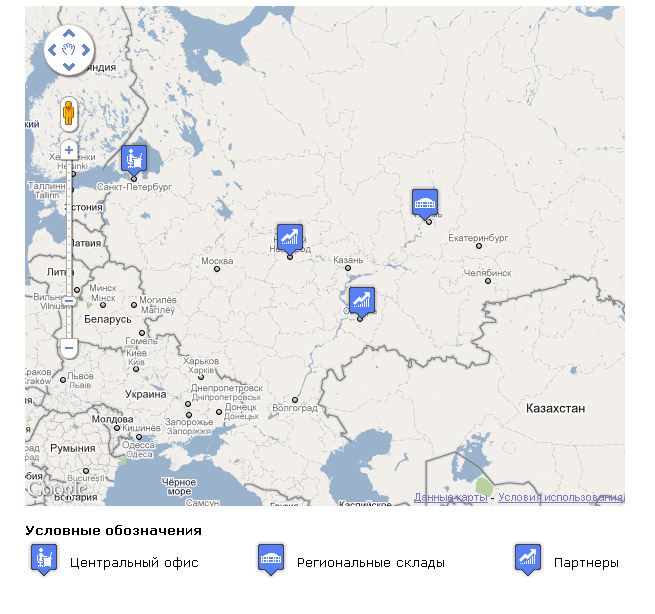
Вот скрин того что получилось в кончном итоге.

Опубликовано: 9 мая 2011
Помогла заметка? Жмите кнопки ниже
|
|
|
comments powered by Disqus









